Selenium Basic 使ってみた-(自動ログイン)
- egachira0250

- 2020年12月30日
- 読了時間: 3分
更新日:2021年8月12日
こんにちは。
Webサイトへのログインが必要な場合、どのように自動化するのかなーと。 私が、先日概ね開発を終えてしまったWebスクレイピングツールの対象、某フリマのPCサイトは、ID/パスワードの通常認証後、携帯電話による二要素認証が必要な仕組みでした。
どのようにしてログインの自動化を実現したか?備忘録してまいります。。。
■ 動作環境
OS: Windows 8.1(64ビット)
Excel: 2013(32ビット)
Chrome: 86.0.4240.198
Selenium Basic: v2.0.9.0
■ 結論
アメリカ生まれではないのですが、まずは結論から。^^
種明かしは
事前に、Chromeで、対象のサイトへ手動ログインしておく
その際に作成(登録、変更)されたプロファイル情報を流用する
です。
Chromeを普段から使っていると便利な機能を当たり前のように利用していると思いますが、ログインが必要なサイトにて、認証に用いるIDやパスワードが自動的に保存されて、次回以降のログイン時に自動的に適用される動き、あれです!
あの動き(次回以降の流用の部分)をSeleniumで実現すればログインが自動化できます。
■ ソースはこんな感じ
細かい説明は後回しに、まずはソースです。
Chrome起動時のオプション「–user-data-dir」へユーザープロファイルの保存先を指定することで"流用"を実現します。
(「–user-data-dir」で指定したフォルダ内のデフォルトのユーザプロファイル(通常はDefault)が使用されます)
m_PROFILE_PATH 事前に定義した文字列定数です。既存のユーザープロファイルの保存先が指定されています。
m_BROWSER_NAME 事前に定義した"chrome"って文字列定数です。
m_URL 事前に定義した文字列定数です。アクセスするサイトのURLです。
AddArgumentは、これ以外に「ブラウザのWindowsサイズの制御」、「ヘッドレス化」などでもよく使われているメソッドです。
■ ユーザプロファイルの保存先
Chromeブラウザにおいて、「ユーザプロファイルの保存先」のデフォルトは、
「C:\Users\%username%\AppData\Local\Google\Chrome\User Data」です。
Chromeブラウザにて「chrome://version」へアクセスすることでも確認できます。

既存のユーザプロファイル情報を使用したくない場合は、任意に作成した空フォルダのパスを指定しましょう。その場合、Startメソッドの実行時にユーザプロファイルが自動生成されます。
ちなみに「–user-data-dir」を指定せずStartメソッドを実行すると、ユーザープロファイルは一時的に作成され終了時にクリアされます。
■ エラーが発生したら…
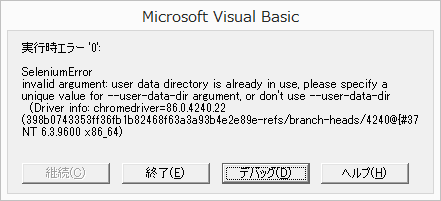
Selenium経由での実行時に、すでに指定のプロファイルが使用されている場合、以下のようなエラーが発生します。
(Seleniumとは別に、たとえば手動でChromeを立ち上げていると…的な話です)

この回避方法としては次のような対策が当然考えられます。
Selenium経由とは別で起動しているChromeを終了させてユーザプロファイルを解放する
そもそも起動時にデフォルトとは異なる、任意の「–user-data-dir」を指定する
開発中は要素の特定のためにChromeを立ち上げて開発モードにしたまま、開発ツールを実行してしまうことがよくあり、このエラーと長くお付き合いしています。^^
画面イメージを見てもらうとお気付きの方もいらっしゃるかもしれませんが、「実行時エラー '0':」となっています。ツール上でもErr.Numberの戻り値が0になってまして、エラー処理に苦慮しました。(原因不明のまま、Err.Descriptionの内容で判断するよう逃げのロジックで終わらせてしまいました…💦)
■ まとめ
いかがでしたでしょうか?
本当は、「–user-data-dir」で指定したフォルダ内のデフォルトのユーザプロファイル以外を使わせたい場合に指定する「–profile-directory」も備忘録したかったのですが、ここで力尽きました。。。またの機会に(笑)
なお、本備忘録を活用した【メルカリ管理ツール】を以下サイトで提供しております。
ご興味ございましたらご覧ください。
次回以降も、苦労した点を備忘録しようと思います。

コメント